- شبکه تخصصی چاپ، بسته بندی و تبلیغات
- تلفن: 02188283411

در جلسه اول آموزش برنامه نویسی Html5 به مقدمات این زبان کدنویسی پرداختیم. در این جلسه قصد داریم تا به تگ های اولیه و اصلی Html5 پرداخته و آنها را اجرا کنیم.
اولین سوالی که قبل از شروع، پیش می آید این است که تگ چیست؟ تگ در زبان فارسی معادل برچسب است. پس تگ ها در زبان Html که زبان نشانه گذاری ابر متن است به مفهوم نشانه های از پیش تعیین شده می باشد.
تگ ها در زبان html معرف عناصر یا Element های سایت هستند. تگ ها به دو دسته تقسیم می شوند:
۱- تگ های باز (open tag)
۲- تگ های بسته (close tag) یا کانتینر (Container tag)
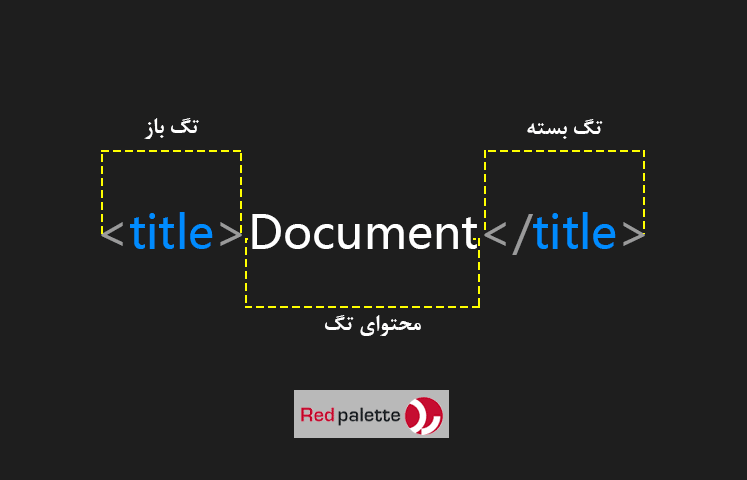
بخش ابتدایی تگ بصورت<html> یعنی بین دو علامت کوچکتر و بزرگتر نوشته می شود و به آن تگ باز می گویند. چنانچه در پایان همان تگ تنها با اضافه شدن یک اسلش <html/> اتمام پذیرد به آن تگ بسته یا کانتینر می گویند. برای درک بهتر مفهوم تگ، تصویر زیر را ببنید.

تگ H حرف اول کلمه Head است و از مهمترین تگ های ساختار سایت به حساب می آید. تگ های H تاثیر بسزایی در سئوی سایت دارند. البته در صورتی که بصورت صحیح استفاده شوند. از دیدگاه سئو در هر صفحه سایت باید تگ H1 تا H6 یکبار بکار رود. هر چه عدد تگ ها بیشتر می شوند سایز فونتهایشان کوچکتر می گردند که البته شما می توانید از طریق پنل سایت یا از طریق Style آنها را اصلاح کنید.
معمولا از تگ های H در عناوین مهم و کلیدی صفحات سایت استفاده می شود. کلیدی ترین عنوان یا عبارت در هر صفحه سایت با H1 آغاز می شود.
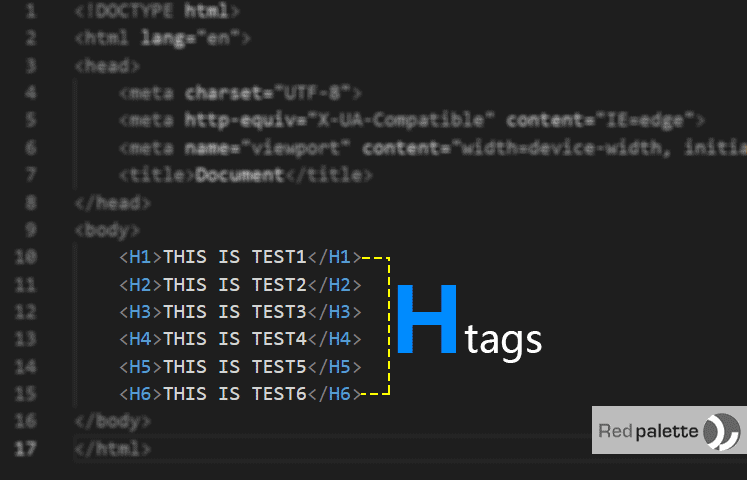
تگ های H جزو دسته تگ های کانتینر یا بسته محسوب می شوند. روش استفاده از تگ های H در تصویر زیر مشخص شده است.

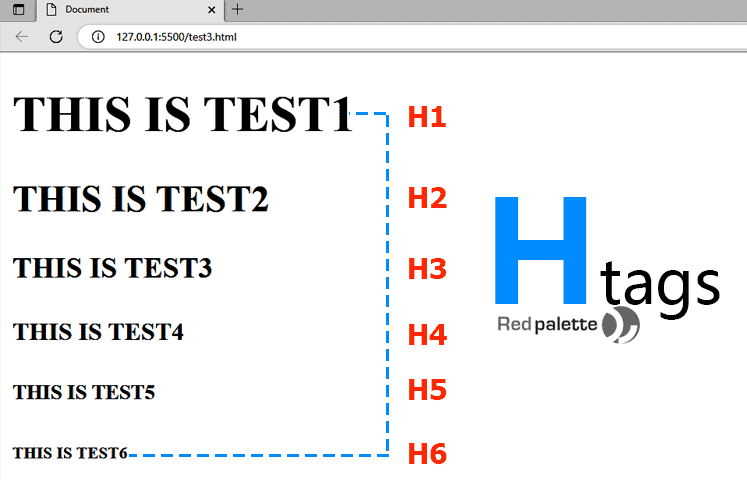
برای اینکه مفهوم فونت سایز در تگ های H را متوجه شویم بعد از وارد کردن تگ های H در VS CODE طبق تصویر بالا یک Open live Server از آنها میگیریم. چیزی که در مرورگر قابل رویت است تصویر زیر است. ما از عبارت this is test بعنوان مثال در تگها استفاده کرده ایم. شما باید عناوین اصلی صفحات خود را وارد کنید. مثلا در سایت رد پالت تگ h1 آژانس دیجیتال مارکتینگ رد پالت است

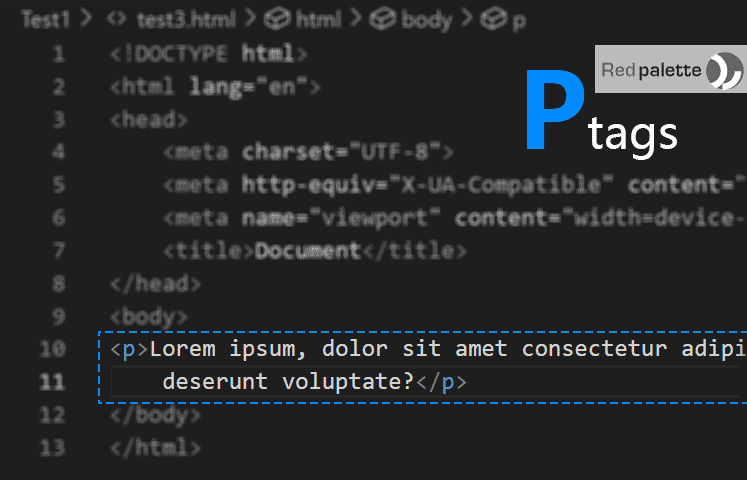
تگ P از اول کلمه Paragraph گرفت شده و به مفهوم همان پاراگراف است.تگ P هم، جزو دسته تگ های Container به حساب می آید. همانطور که از نام این تگ پیداست برای ایجاد نوشتار تحت پاراگراف بکار می رود.

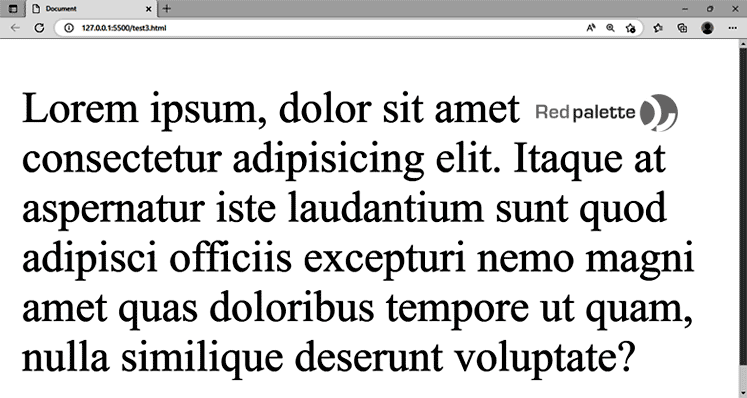
ما برای اینکه تگ P را در ویژوال استودیو کد تست کنیم. ابتدا حرف P را تایپ کرده سپس از پیش نمایش وی اس کد تگ P را انتخاب میکنیم. سپس بین تو تگ باز و بسته P عبارتی را وارده می کنیم. ساده ترین گزینه استفاده از متون آماده لورم Lorem یا نوشتار احمقانه است. بین دو تگ کلید LO را بزنید وی اس کد به شما Hint داده و بعد از انتخاب متنی برای شما بدون مفهوم بارگزاری می شود که اگر لایو بگیرید، شبیه تصویر زیر است.

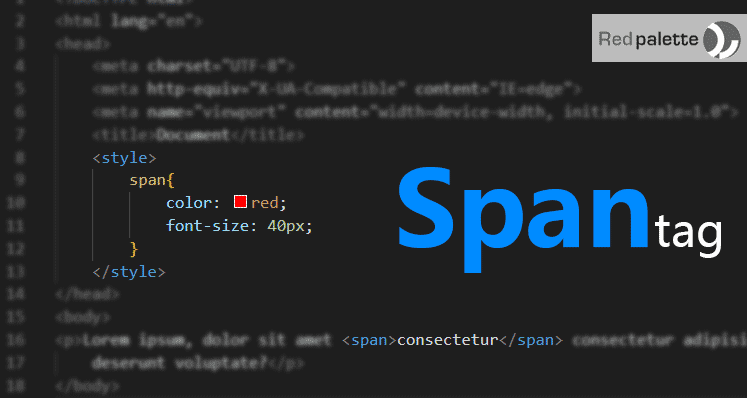
تگ Span یک تگ کانتینر یا بسته است که برای تک کلمه ها بکار می رود. برای درک بهتر این موضوع به مثال زیر توجه کنید. فرض کنید متنی دارید که بعضی از کلمات آن باید به رنگی دیگر نمایان شوند، چه راه حلی برای آن پیشنهاد میکنید؟
بهترین راه حل استفاده از تگ span در بین تگ استفاده شده و دادن استایل به آن است. که مبحث style در جلسات بعدی توضیح داده می شود.

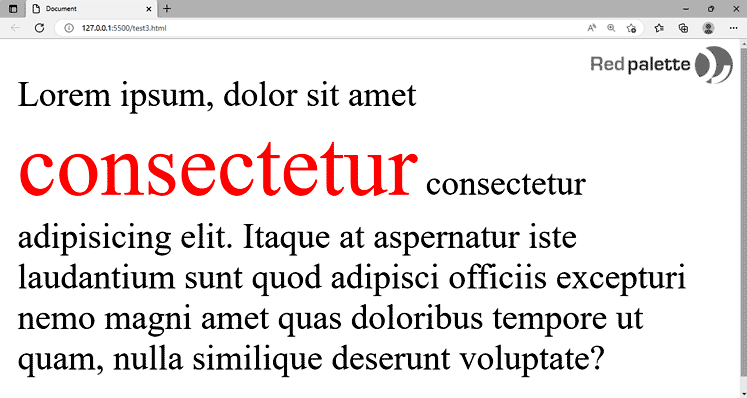
برای درک بهتر مفهوم تگ span، ما قصد داریم عبارت consectetur در تگ p مثال قبلی را به رنگ قرمز تبدیل کنیم. ابتدا قبل یا بعد عبارت فوق یک تگ span ایجاد و عبارت consectetur را طبق تصویر فوق بین این تگ قرار می دهیم. سپس در بخش head سایت و بعد از تگ عنوان یک تگ style ایجاد کرده و استایل مورد نظر را لحاظ می کنیم. نتیجه را در live server زیر ببینید.

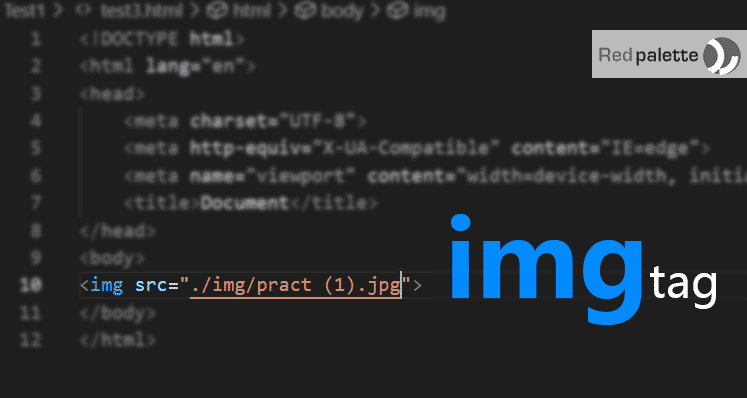
تگ img یکی از تگ های پرکاربرد و تاثیرگذار در ظاهر سایت است. برخلاف تگ هایی که تا اینجا توضیح دادیم تگ آی ام جی جزو تگهای غیر کانتینر یا باز است. بله درست حدس زدید، تگ img تگی است که برنامه نویسان از طریق آن تصاویر را به سایت اضافه می کنند. در زیر نحوه استفاده از این تگ را به شما عزیزان توضیح می دهیم.
در محیط visual Studio code به خط جدید رفته و عبارت img را تایپ کنید تا برنامه به شما hint دهد. با انتخاب تگ img عبارت زیر در محیط vs code ظاهر می شود:

همانطور که از اسم این تگ پیداست تگ پایینی سایت محسوب می شود. معمولا به بخش انتهایی و پایین هر وبسایت یا طرحی فوتر گفته می شود. البتهه این قانون نیست و شما می توانید محل تگ footer را تغییر دهید ولی از لحاظ سئو خوشایندترین حالت ممکن تگ footer در پایین و بخش انتهایی آن است. پس توصیه می شود این تگ را در بخش انتهایی سایت قرار دهید و مناسب با دیزاین و ui سایت به آن استایل دهی کنید. لازم بذکر است که تگ فوتر جزو تگ های container و یا بسته محسوب می گردد.
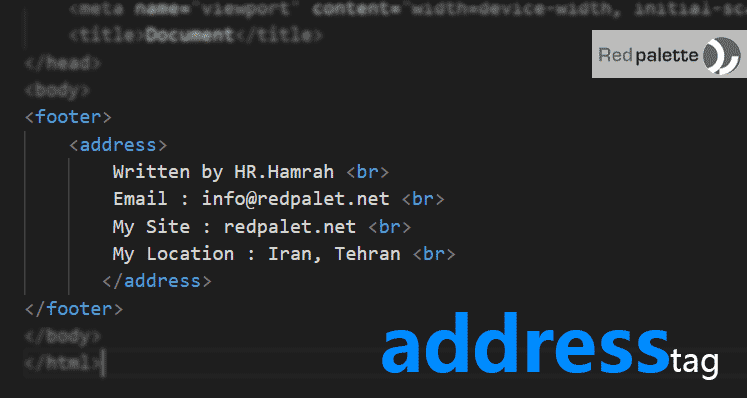
تگ آدرس هم از جمله تگ هایی است که معمولا در دل تگ وتر و تماس با ما قرار میگیرد. تگ adress از تگهای مورد علاقه گوگل است مخصوصا زمانی که گول مپ و لوکیشن در دل آن نهفته باشد. حتما توصیه می شود این تگ در فوتر سایت مورد استفاده قرار بگیرد. تگ آدرس هم جزو تگ های کانتینر یا بسته به حساب می آید.

چاپ رد پالت | شبکه چاپ، بسته بندی و تبلیغات
کارشناسان ما در اسرع وقت پاسخگو هستند
سلام. برای دریافت پاسخ سوالات خود بر روی دکمه چت در واتساپ کلیک کنید.
چت در واتساپ
🟢 Online | Red palette Network
مشاوره در واتساپ
I am curious to find out what blog platform you happen to be using?
I’m having some small security issues with my latest site
and I’d like to find something more risk-free. Do you have any recommendations?
درود بر شما
بهترین گزینه برای قالب های خبری و بخش بلاگ سی ام اس وردپرس هست. کمپانی های بزرگ هم دقیقا همین کارو دارن انجام میدن مثل ناسا، سونی میوزیک و …. که باید بر اساس دسترسی مخاطب اون رو کاستومایز کنید. من سایت شما رو دیدم متاسفانه از لحاظ ui و گرافیک اون پختگی لازم رو نداره با این که در حوزه دیجیتال مارکتینگ فعالیت میکنید. سعی کنید با یک تیم و متخصص وارد کار بشید
با آرزوی موفقیت