- شبکه تخصصی چاپ، بسته بندی و تبلیغات
- تلفن: 02188283411

مقاله آموزش برنامه نویسی Html5 ویژه افراد مبتدی در برنامه نویسی است. ما سعی داریم در مقالات متنوع و مستمر به ساده ترین روش زبان برنامه نویسی html5 را به شما عزیزان آموزش دهیم. Html استاندارترین و رایج ترین زبان نشانه گذاری صفحات وب است. ورژن ۵ یا نسخه Html5 این زبان برنامه نویسی در سال ۲۰۱۴ برای وب مستران منتشر شد. Html مخفف عبارت Hyper Text Markup Language و به معنی زبان نشانه گذاری فرا متنی است.
Html5 نسبت به Html آسانتر، سریعتر و پویاتر است. خوشبختانه اچ تی ام ال فایو از اکثر مرورگرهای پرکاربرد دنیا مثل: کروم، فایرفاکس، اکسپلورر، سافاری، اپرا و … پشتیبانی می کند. در گذشته برای اجرای بعضی از بخش های اچ تی ام ال نیاز به استفاده از javascipt، flash و یا silverlight بود اما خوشبختانه در Html5 همه اینکارها به آسانی انجام می شود و کدها از ایمنی بالایی برخوردار هستند.
بعنوان توسعه دهنده در زبان برنامه نویسی Html5 باید بدانید این زبان برنامه نویسی آنقدر قدرتمند شده است که نه تنها برای طراحی سایت بلکه برای طراحی انیمیشن و بازی هم می توان از آن استفاده کرد.
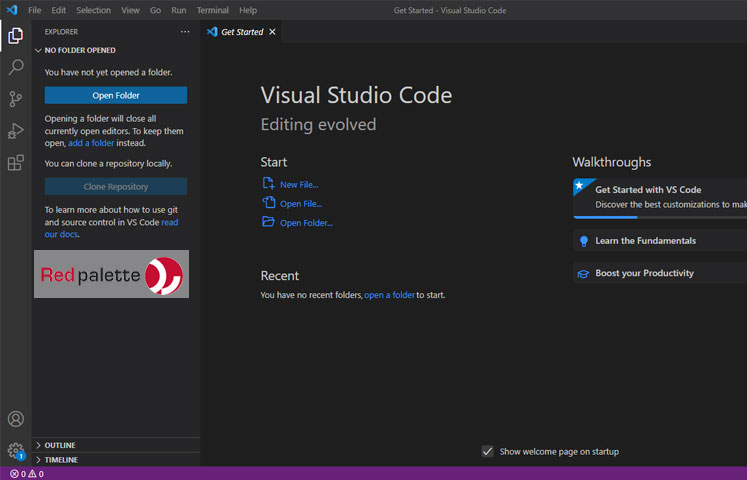
ما برای آموزش زبان برنامه نویسی Html5 از ویرایشگرهای متن مانند Notpad، Notpad++ و موارد مشابه استفاده نمی کنیم بلکه ویرایشگر قوی کد Visual Studio Code بکار گرفته می شود. پس در ابتدا برنامه VSCode را از بخش زیر دانلود و بر روی سیستمتان نصب کنید.

ویژوال استودیو کد یا VS یک ویرایشگر منبع باز کد است. این ویرایشگر توسط شرکت مایکرو سافت و در سه نسخه ویندوز، لینوکس و مک بصورت رایگان منتشر شده است. این ویرایشگر دارای قابلیت اشکال زدایی، برجسته سازی دستورات، تغییر شکل و تکمیل هوشمند کد است.
ویرایشگر Visual Studio Code از زبان های برنامه نویسی CS++ , JAVA, Payton , GO, CSS , DOCKERFILE , Nood.js و HTML نیز پشتیبانی می کند. ویرایشگر VS بر اساس فریم ورک ELECTRON نوشته شده است. از مزایای این ویرایشگر نصب افزونه های جدید از جمله Live Studio (افزونه پیش نمایش زنده)، Code Linter (ابزارهای عیب یابی) و … است. ما در یک مقاله دیگر بطور مفصل به نقد و بررسی ویرایشگر ویژوال استودیو کد می پردازیم.

قبل از شروع کار با ویرایشگر VS حتما برای پروژه کدنویسی تان یک پوشه در جای مناسبی از سیستم خود ایجاد نمایید. از این به بعد تمامی کدها، تصاویر، فیلم، صوت و … در این فولدر ذخیره و بارگزاری می شوند.
بر خلاف زبان های برنامه نویسی اسکریپتی، در زبان برنامه نویسی Html5 از تگ <tag> برای تولید محتوا استفاده می شود. در واقع ساختار Html شبیه ساندویج است. همانطور که محتوای ساندویج توسط دو تکه نون احاطه می شود. فایل های html هم توسط تگ های آغازین و پایانی دربر گرفته می شوند.
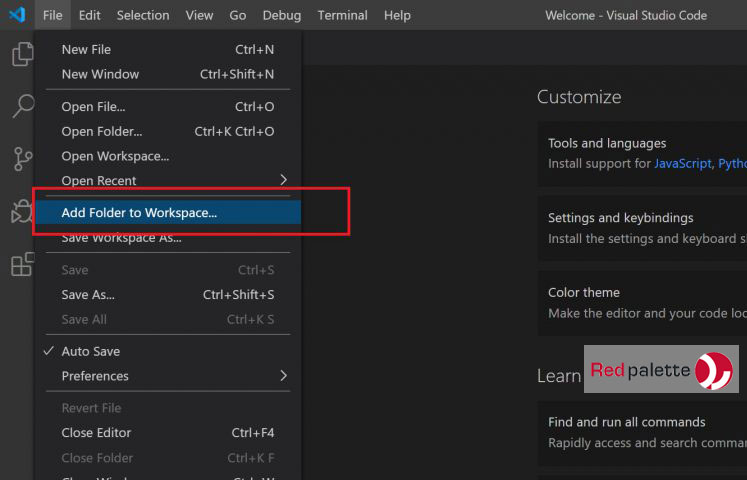
برای ایجاد پوشه پروژه دو راه وجود دارد. یک در یکی از درایوهای رایانه خود پوشه را ایجاد کرده و سپس پروژه را در آن ذخیره کنید. دوم: از منوی file گزینه Add Folder to Workspace را انتخاب و پوشه خود را در فضای مناسب ایجاد کنید.

در مرحله قبل پوشه اصلی پروژه را ایجاد کردیم. در این مجموعه آموزشی ما از نام تستTest برای پوشه ها و فایلها استفاده می کنیم. شما حتما در نام گذاری پروژه و پوشه های خود نهایت دقت را داشته باشید.
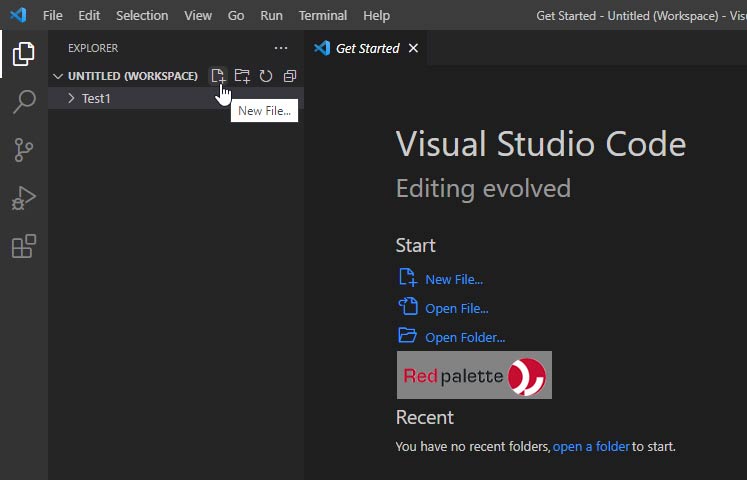
برای شروع کدنویسی html از پنل Explorer بخش (WORKSPACE) Untitled گزینه New File را انتخاب کنید.

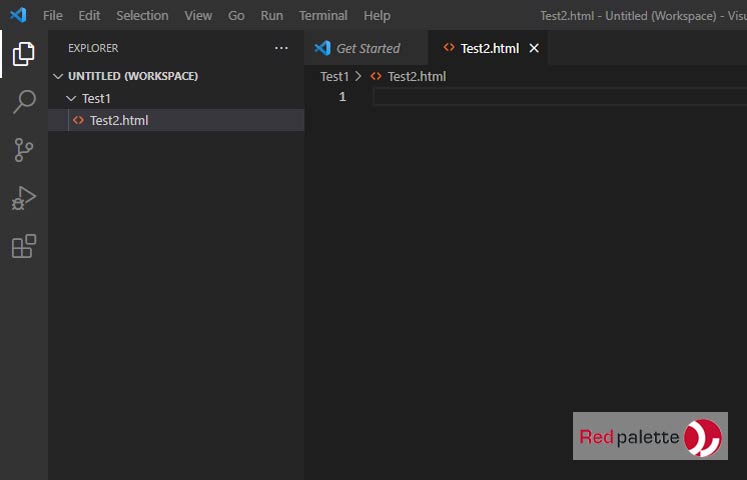
برای فایل خود یک نام انتخاب نمایید. دقت کنید چون ما برای html از ویرایشگر VS استفاده می کنیم حتما بعد از انتخاب نام مطابق تصویر زیر یک نقطه گذاشته و واژه HTML را تایپ کنید. فایل ما در این آموزش Test2.html است. معمولا طراحان سایت نام اولین فایل خود را index.html می گذارند. ولی اجبار یا قانونی در نامگذاری وجود ندارد.

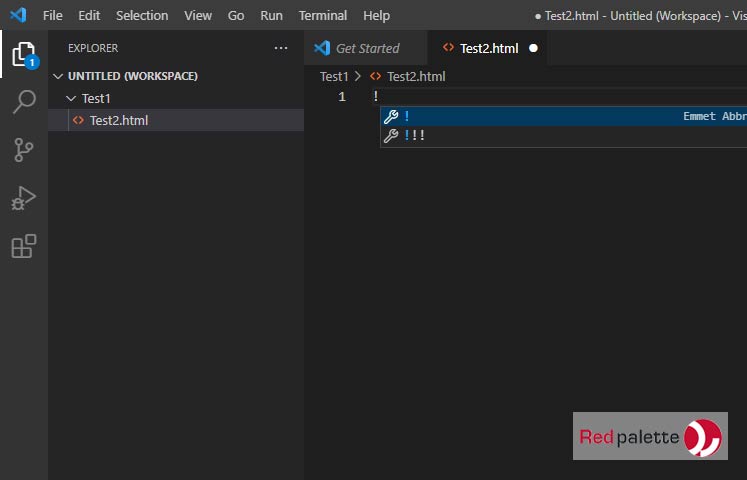
در پنجره روبروی نام پروژه و در مقابل عدد یک، کلید ترکیبی Shift+1 را نگهدارید تا تصویری شبیه زیر برای شما ظاهر شود. از بین دو گزینه ! و !!!، بخش اول یعنی ! انتخاب کرده و کلید اینتر را بزنید.


ساختار اجرای کدهای CSS بسیار شبیه زبان انسان هستند. یعنی شما با حرف زدن از طریق این کدها به آنها فرمان اجرا می دهید. البته منظور از زبان انسان، افراد انگلیسی زبان است. برای آشنایی با ساختار زبان برنامه نویسی CSS وارد مقاله اصلی شوید.
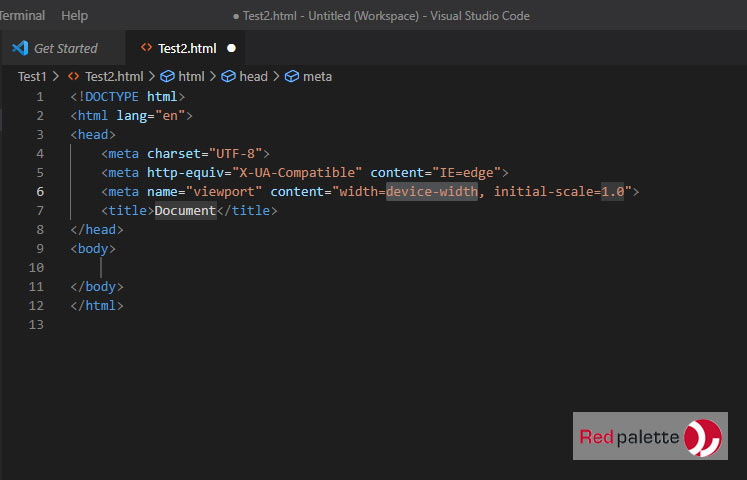
بعد از اینتر کردن!، با صفحه زیر روبرو می شوید که شامل تگ head و body است. تگ head دارای تگ و متا تگ های از پیش تعیین شده ای می باشد. در پایین به بررسی تگ ها و متا تگ های پیش فرض می پردازیم.
تگ <!DOCTYPE html>: معرف زبان برنامه نویسی این صفحه یا سند است. که چون زبان انتخابی ما html است عنوان آن DOCTYPE html می باشد.
آشنایی با پارامترهای متا تگ viewport:
متای viewport چند پارامتر دارد که از طریق هر پارامتر یکی از ویژگیهای صفحه نمایش تعریف میشود.
پارامتر width=device-width
قسمت width=device-width عرض صفحه را مشخص میکند. در واقع این قسمت کاری میکند که عرض صفحه وب با عرض صفحه نمایش یکی شود.
پارامتر initial-scale=1.0
initial-scale=1.0 سطح بزرگنمایی اولیه صفحه را هنگام اولین بارگذاری آن توسط مرورگر تنظیم میکند.
تگ<title>Document</title>:
این تگ به تگ عنوان معروف است و نام سایت یا صفحه طراحی شده را در سربرگ مرورگر نشان می دهد.

در ابتدا تگ عنوان را بنام سایتی که دارید طراحی میکنید تغییر دهید. نکته: نوشتن تگ عنوان به فارسی یا انگلیسی ایرادی ندارد. ما در این مثال تگ عنوان را از Document به آژانس دیجیتال مارکتینگ رد پالت تغییر می دهیم.
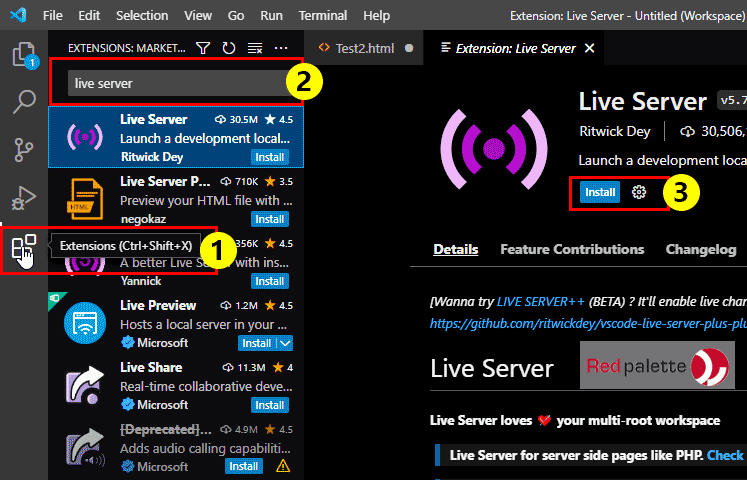
برای اینکه بتوانیم تغییرات خود را همزمان ببینیم باید به بخش اکستنشن Extension رفته و افزونه Live Server را نصب کنیم

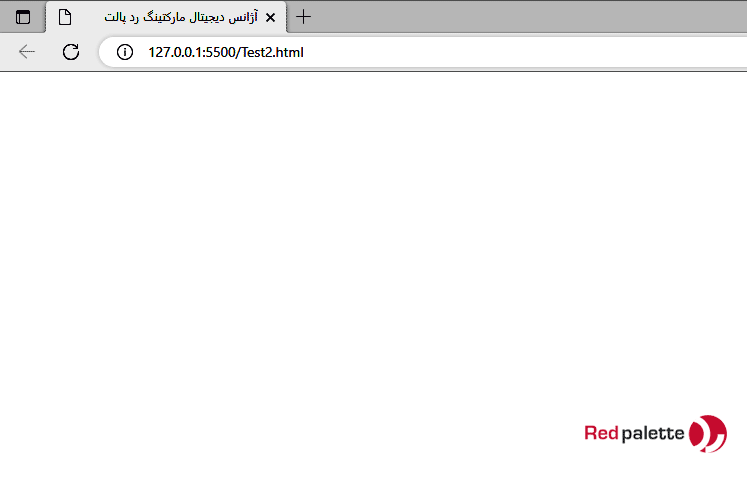
بعد از اتمام نصب افزونه live server به بخش خالی (جایی که کد نیست) رفته، راست کلیک میکنیم و گزینه open with live server را انتخاب میکنیم. قابل ذکر است بجای مرحله بالا می توانید از کلیدهای میانبر Alt+O یا Alt+L استفاده نمایید. بعد از کمی تامل صفحه مرورگر شما به رنگ سفید (بدون محتوا) باز می شود. اگر به سربرگ مرورگرتون توجه کنید میبینید که عنوان سربرگ مروگر همان چیزی است که شما در تگ عنوان تغییر داده اید.

در این جلسه با مقدمات برنامه نویسی Html5، تگ Head و متاتگ های آن آشنا شدید. امیدوارم که از این آموزش راضی باشید. ما در جلسه آینده به مبحث تگ body و شروع طراحی وبسایت می پردازیم. با ما همراه باشید.
مشاوره در واتساپ